「Cascading Style Sheets(カスケーティング・スタイル・シーツ)」、これがCSS、一般にスタイルシートと呼ばれているものの正式名称である。
ここ数年、Movable TypeをはじめとするBlogツールの普及で見たり聞いたりする機会が多くなったが、皆さんはこのスタイルシート、どこまで使いこなしていらっしゃるのだろうか。
CSSの役目は文字の大きさや色を指定したり要素にマージンを与えたりといった見た目の調整であると思っている方が多くであろう。それは半分正しく、半分間違っているとRikiyは考える。確かにそれがCSSの機能の一つであることに間違いないのだが、CSSの真髄は「構造とデザインの完全な分離化」なのだ。
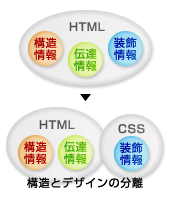
Rikiyの持論になるが、WEBは「伝達情報」、「構造情報」、「装飾情報」、この3要素に分解することができる。
「タグが持つ意味」で説明したとおり、HTMLとは論理的構造体である。テキスト、画像などの「伝えたい情報そのもの」、つまり「伝達情報」とその情報を意味づける「タグ」、つまり「構造情報」、これだけ書かれていればページとしては成り立つし、それが最もページとして理想的な形である。しかしそれだけでは見栄えが悪いため、デザイン・レイアウトといった「装飾情報」を付加してゆくわけだが、実はその付加の仕方がページの明暗を大きく分けることになる。
ほとんどの方はレイアウトを切るといえば真っ先にtableタグを思いつくだろう。
今や当たり前のように使われているtableだが、本来tableは「表」を意味づけるタグである。「構造情報」であるタグを「装飾情報」として使うこと自体矛盾しているし、論理的構造も無視している。つまりレイアウトにtableを使用することは間違いなのだ。
それではどうすればいいのか?ここでCSSの出番である。
馴染みの無い方には驚きかもしれないが、CSSはテキストの大きさや色といったことからページレイアウトまで、視覚的部分に関するほとんどの指定が可能なようにできているのだ。現にこの「Studio Rikiy」はソースにtableタグを一切使用していない。完全なCSSデザインである。 技術論については語り出すと収集がつかなくなるので今回は割愛させていただくが、とにかくCSSでtable並みのデザイン・レイアウトが実現できるということはご理解できるはずだ。

CSSによる指定は完全に視覚的効果のみに影響するので、どう使ってもHTMLの論理的構造を破壊することは無い。しかもCSSはその情報を別ファイルに保存し、外部読込みさせることができるという特徴がある。
つまりは「装飾情報」全てをCSSに持たせるということが可能なのだ。
前述の通りHTMLは論理的構造に適い、かつタグと情報以外の一切を取り払ったソースこそ理想だ。デザイン・レイアウトといった「装飾情報」、いわば不要な産物を全てCSSで設定し、かつそれを外部読込み式にすれば。HTML本体は「伝達情報」「構造情報」のみの限りなく無駄の無いファイルとなる。
これこそがRikiyの言う「構造とデザインの分離」なのである。
「装飾情報」をHTML本体から減らすことをRikiyは「HTMLの情報純度を上げる」と表現している。CSSによって情報純度は限りなく100%近く上げることは可能なのは前述の通りだ。
「tableレイアウトは邪道、皆さんCSSレイアウトにするべきだ」と本来ならば声を大にして提唱したいところだが、実はそうもいかない。確かにCSSによるレイアウトが正当であることに間違いはないのだが、現状CSSをtableの代わりとして使いこなすことが容易ではないからだ。
それには今日においてCSSの仕様が未だ全UA(ユーザーエージェント)、つまりブラウザ間で統一されていないという背景がある。
仕様どおり正しく記述しているにもかかわらずユーザの環境によって違う挙動をみせるというバグがまだまだたくさん存在し、ようやく実用レベルまで達してきてはいるものの全UAに対応させるにはそれらバグを知り、回避するテクニックを要するのが現状だ。このことが本来理想的であるCSS本来の使い方の普及を妨げている最大の要因であろう。
比べてtableタグは仕様が安定しており、ほぼどんなUAにおいても同じ挙動をみせる。それにCSS以外でレイアウトを切る方法はこれ以外にない。tableレイアウトが論理的構造に反していてもこれだけはびこり続けるのはある意味仕方のない部分が多いのだ。
Rikiy自身こういうことを考えるようになったのはほんの1年前だし、tableレイアウトを否定する気も毛頭ない。そもそも今はまだ、tableをレイアウトに使うこと自体に疑問を抱く方がほとんどいないだろう。
前述の通りCSSレイアウトはまだまだ難しいし、よほどのこだわりがない限り無理にCSSレイアウトを使う必要はないと思う。しかしtableによるレイアウトが本来間違っているという認識、これだけはHTMLを理解するうえで必要なことなのでぜひ持っていてもらいたい。
(2005年01月30日)
関連・参考ページ